Chaln様のHP

- URL
- https://chaln.co.jp/
- 担当
- コーディング
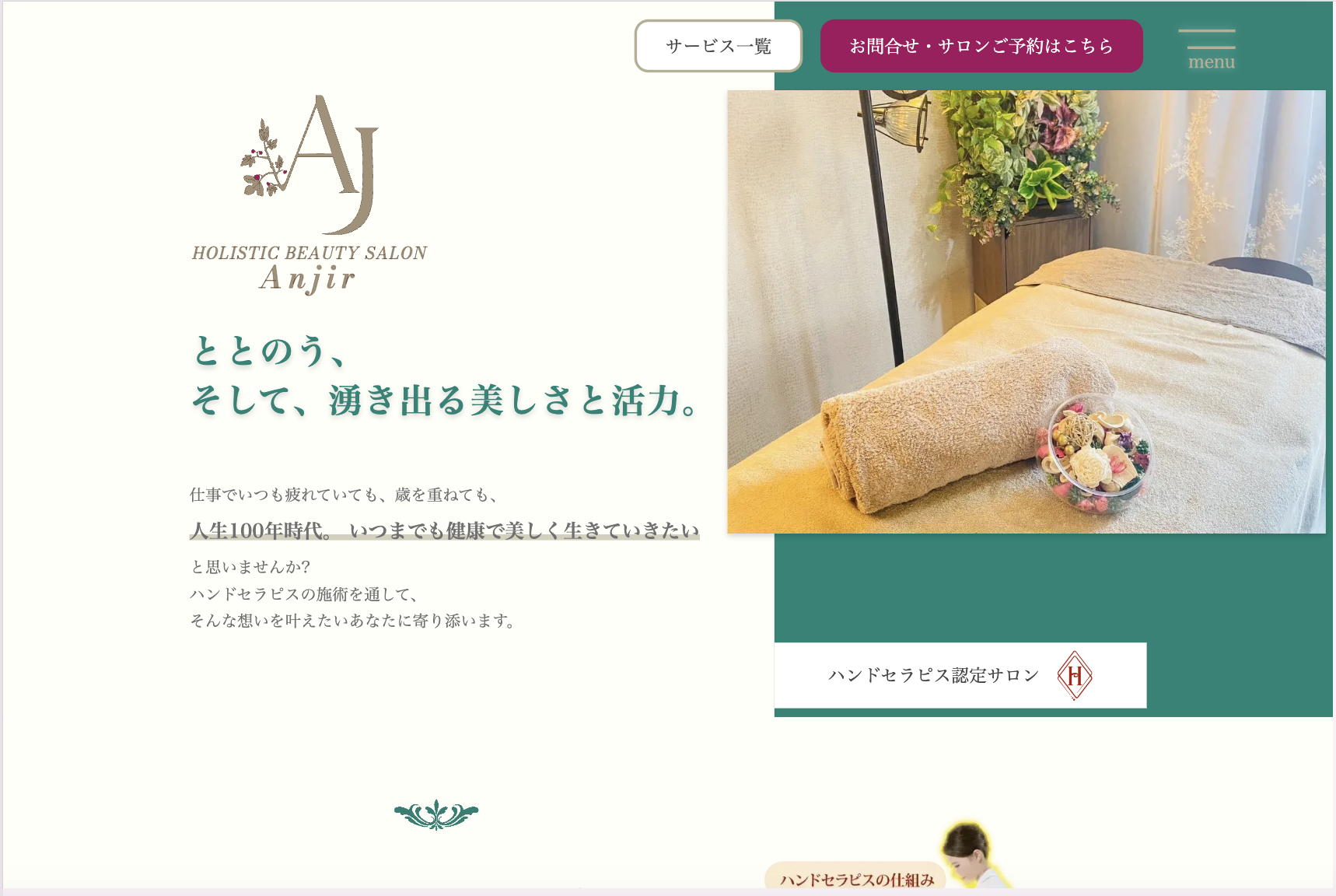
Anjir様のHP

- URL
- https://anjir-fukuoka.com/
- 担当
- ディレクション・コーディング
福岡木型工作所様のHP

- URL
- http://fukuokakigata.co.jp/recruit/
- 担当
- コーディング
デザインカンプからのコーディング・WordPress化まで

- URL
- http://naho-web.conohawing.com/engress/
- 担当
- コーディング
ポートフォリオサイト

- URL
- https://naho-portfolio.site/
- 制作期間
- 3週間
- 担当
- デザイン・コーディング
- 実装内容
- ・WordPress:カスタム投稿・カスタムフィールド・コンタクトフォーム ・ハンバーガーメニュー・Swiper・パララックス・スクロールした際のページネーション。
- 意識した点・こだわった点
- ・ホームページの目的とテーマを、デザインにできるだけ落とし込めるよう意識。 ・人が歩く動きをGifで再現。 ・実装してみたかった動き(TOPページのパズルのパララックス、セクション毎に動くページネーション)を追加 ・Swiperは文字数が変化しても同じ高さになるように実装
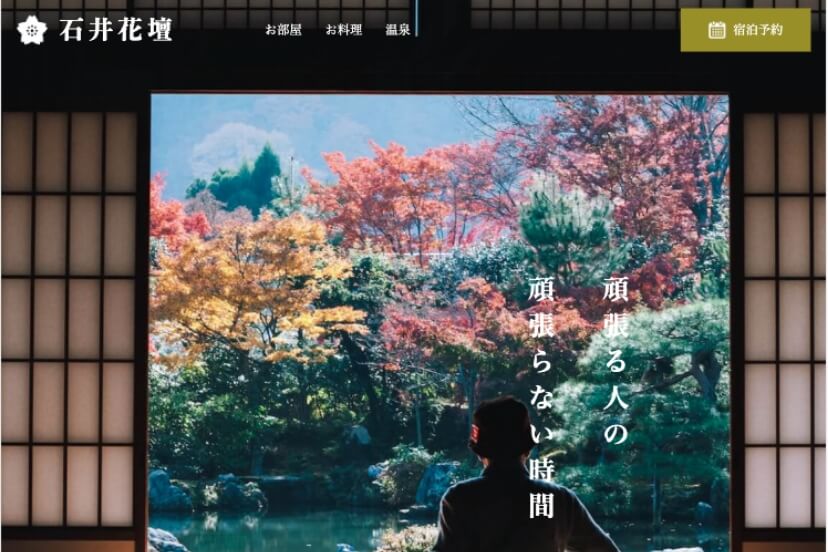
デザインカンプからのコーディング

- URL
- https://naho-web.conohawing.com/ishii-kadan/top.html
- 制作期間
- 1週間
- 担当
- コーディング
- 実装内容
- ・ハンバーガーメニュー ・ファーストビューアニメーション(Swiperで実装:ゆっくりとした雰囲気を出すため、ズーム機能追加) ・スムーススクロール ・宿泊予約を押したらモーダル出現。 ・お知らせ部分のタブ ・スクロールしたらheader化 ・下層ページのパンくずナビ
- 意識した点・こだわった点
- ・headerの宿泊予約ボタンはどの画面サイズでも出るように・ゆったりとした場所のHPのため、アニメーションの速度をゆっくりめに
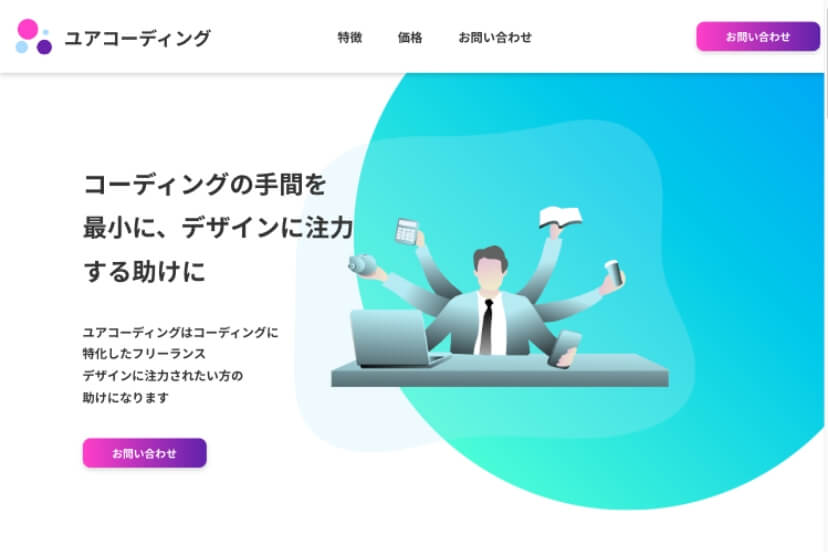
デザインカンプからのコーディング

- URL
- https://naho-web.conohawing.com/your-coding/
- 制作期間
- 1.5週間
- 担当
- コーディング
- 実装内容
- ・ヘッダーナビのハンバーガーメニュー ・スムーススクロール ・よくある質問のアコーディオン ・Swiper (カルーセルパネル) ・AOS.jsでアニメーション ・プライバシーポリシー同意ボタンチェック無し時のお問い合わせフォーム送信無効化
- 意識した点・こだわった点
- ・どの画面幅でも崩れないようにコーディング ・CSS設計を意識(まだまだブラッシュアップ必要) ・ Scssを使用して効率化・ファイル分割適用
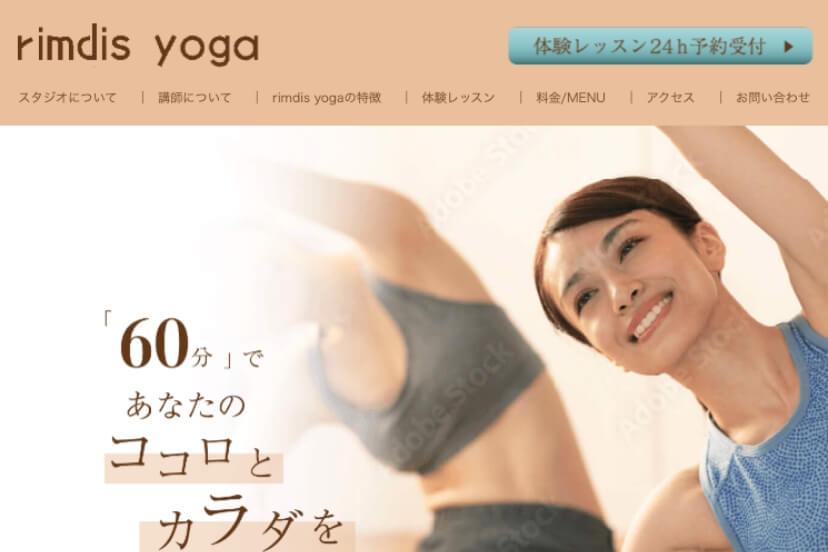
ヨガ教室テンプレートHP

- URL
- https://tmp-yoga2.wearecreators0107.com/
- 制作期間
- 2週間(実質1週間)
- 担当
- コーディング
- 実装内容
- ・ハンバーガーメニュー
- 意識した点・こだわった点
- • 画像が多いため、svgやjpg利用箇所の選定 • どの画面幅でも後ろのdotの背景の位置が崩れないようにコーディング • 共有物ということもあり、GitHubとGitにてバージョン管理
タイトルが入ります

- URL
- urlが入ります
- 制作期間
- テキストが入ります
- 担当
- テキストが入ります
- 実装内容
- テキストが入ります
- 意識した点・こだわった点
- テキストが入ります
CONTACT お問い合わせ
ご相談・料金のことなど、些細なことでも、お気軽にご連絡ください。